Collaborative project with Shara Tihani
ART BY MOTION
An interactive exhibition where the audience can manipulate the formal artistic elements in real time through machine learning. The prototype highlights three immersive exhibits that users can interact with (line, colour, and space).




Using machine learning technology to build immersive art experiences.
01 BACKGROUND AND CONTEXT
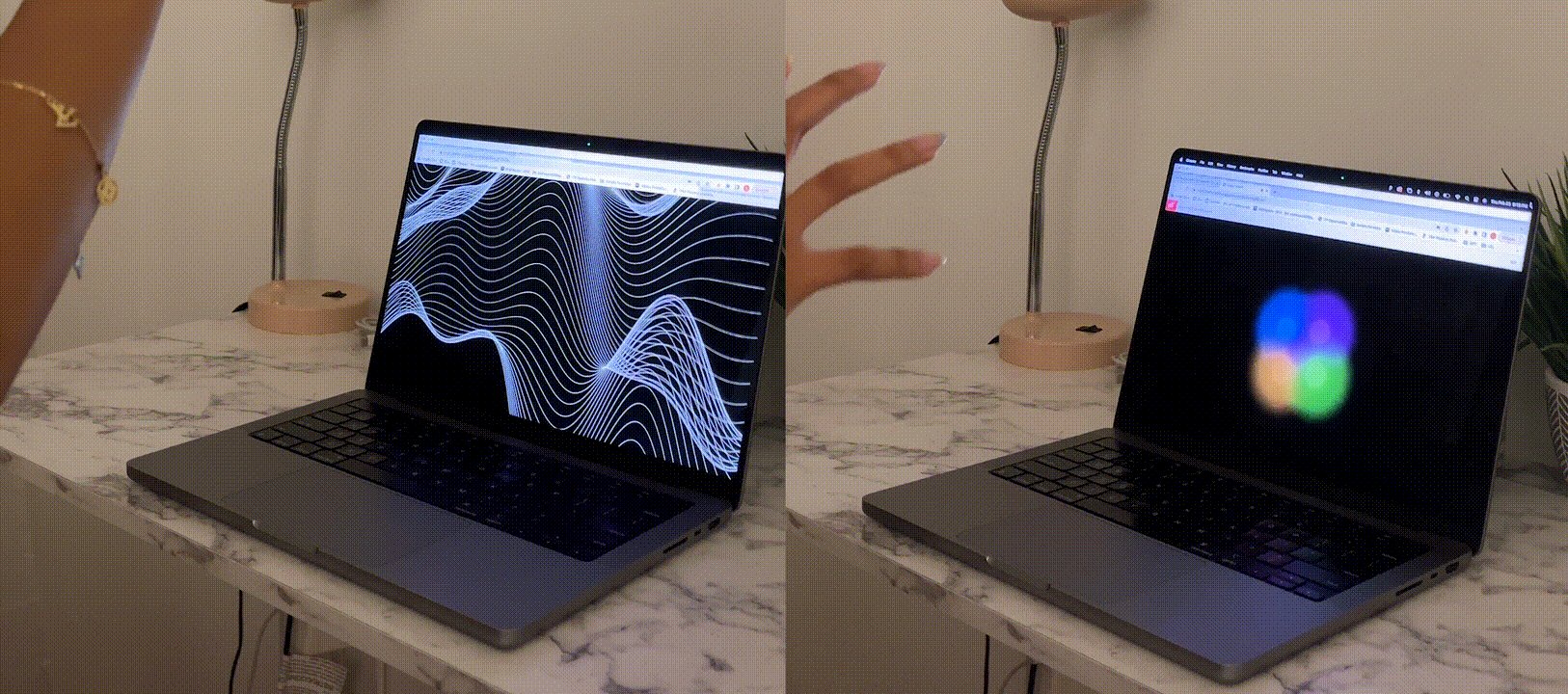
Using HandPose and PoseNet, we wanted to manipulate formal artistic elements in real time through machine learning.
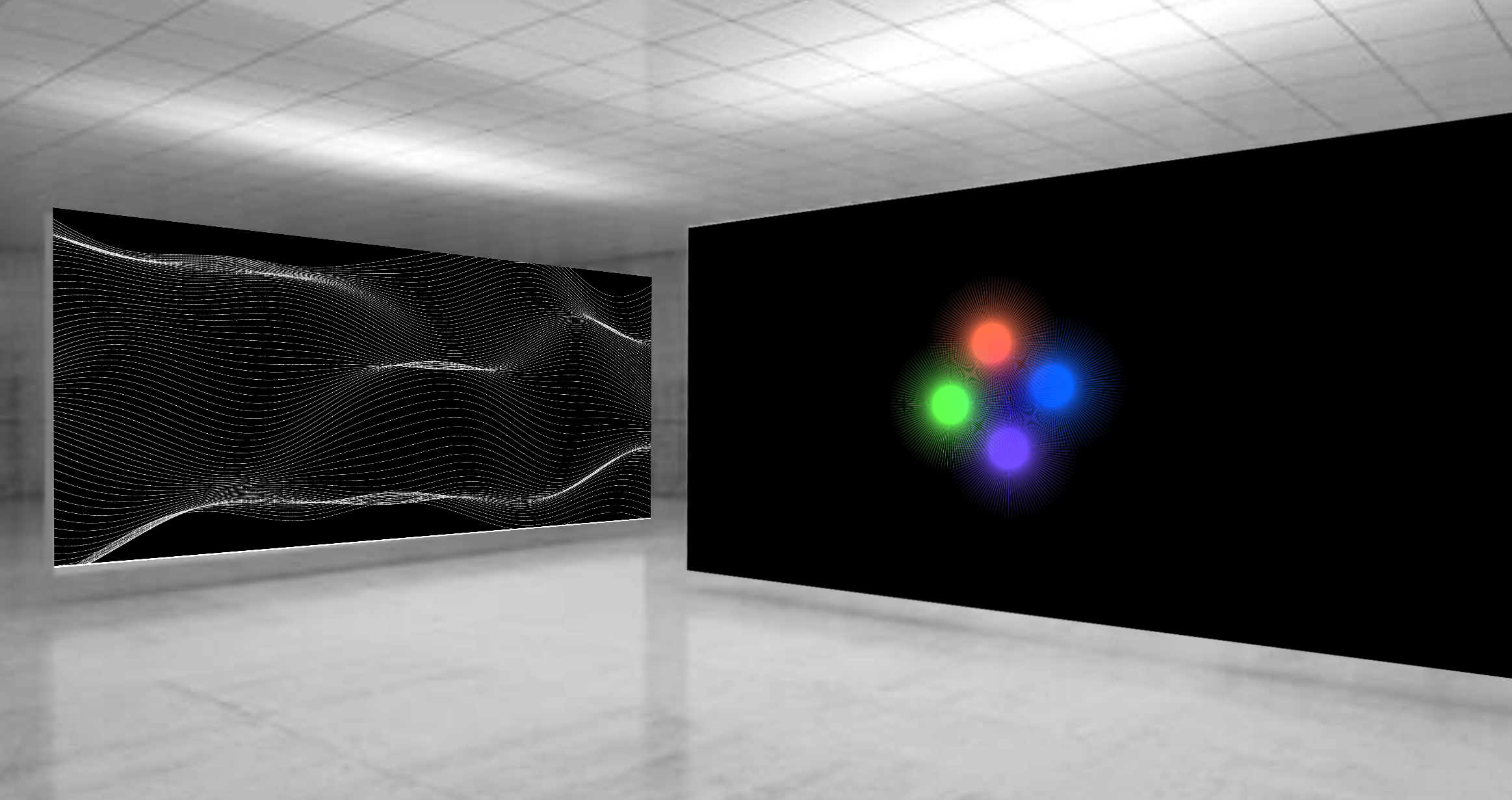
Ideally, this would be set in a dark gallery atmosphere where users can go around the room playing with each piece. However, for the scope of this project, we created three sketches on p5.js in which our users can test out interacting with the pieces.
02 PRODUCT DEFINITION AND AUDIENCE
The foundation of this project is built on exploring the relationship between the body, art, and technology.
Interactive methods correlate with positive student outcomes, such as higher rates of attention, interest in subject matter. Young adults enjoy playing around in physical spaces and moving their body; this exhibition targets an audience who wish to explore the relationship between the elements of art and technology.
03 MARKET RESEARCH

04 TRAINING THE MACHINE

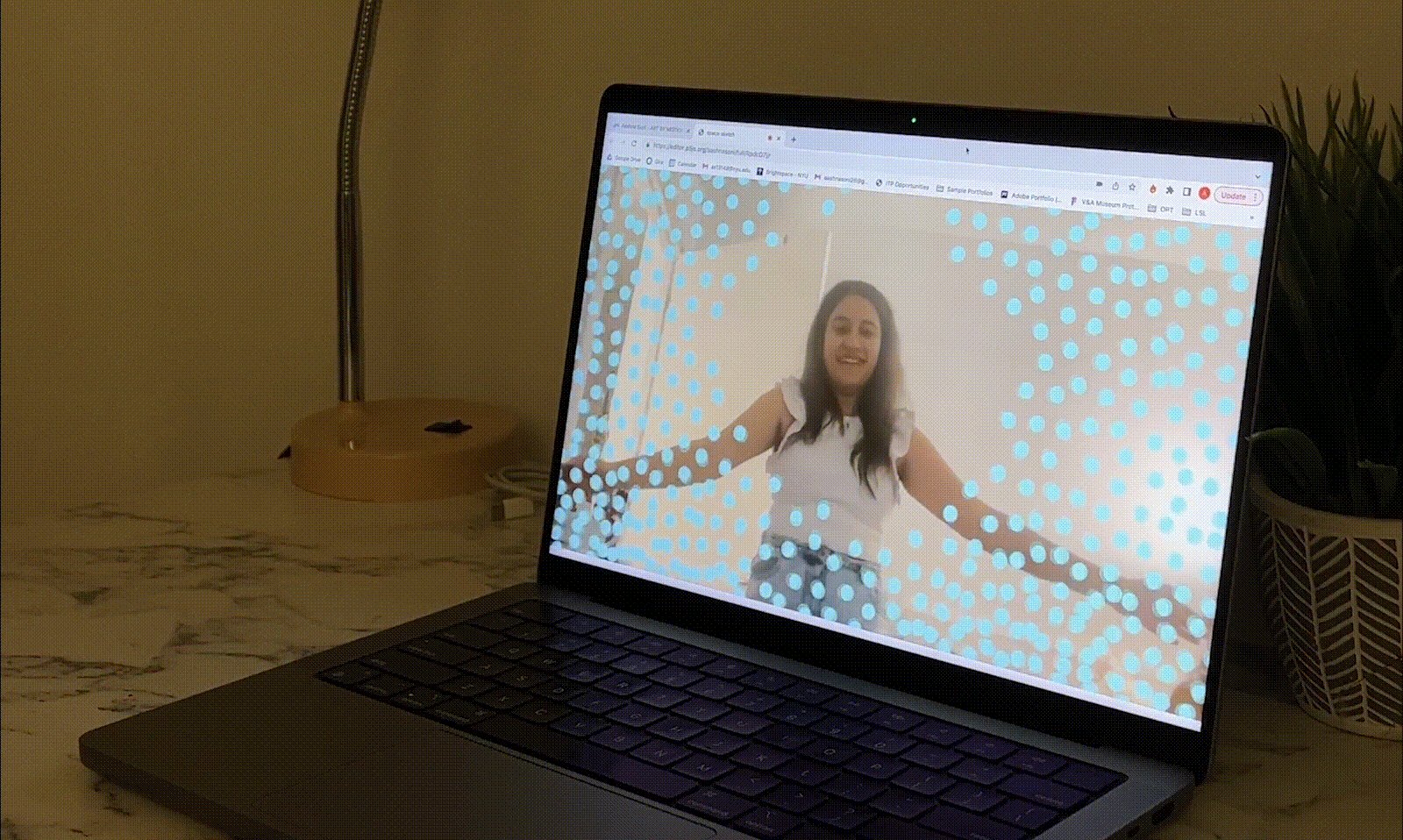
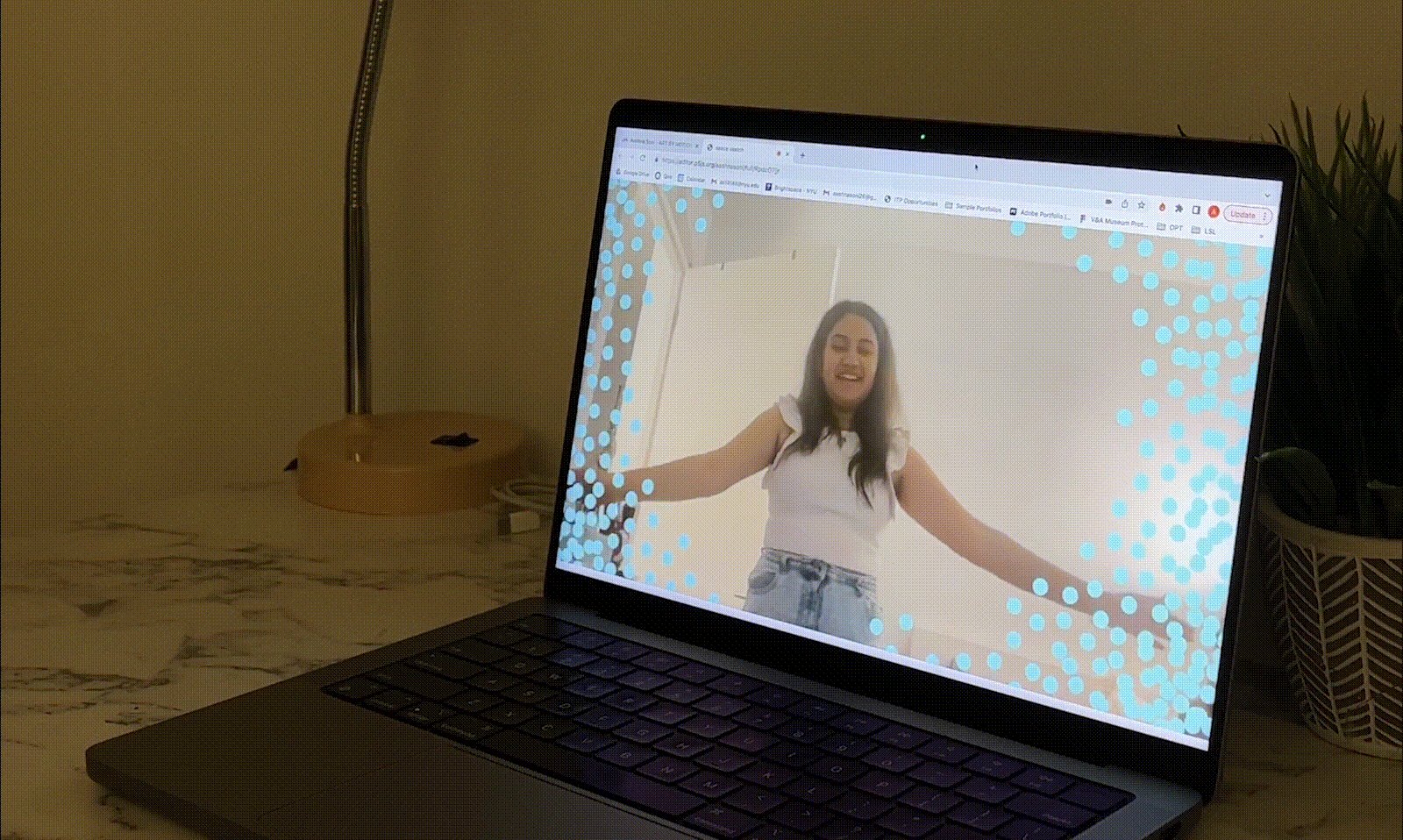
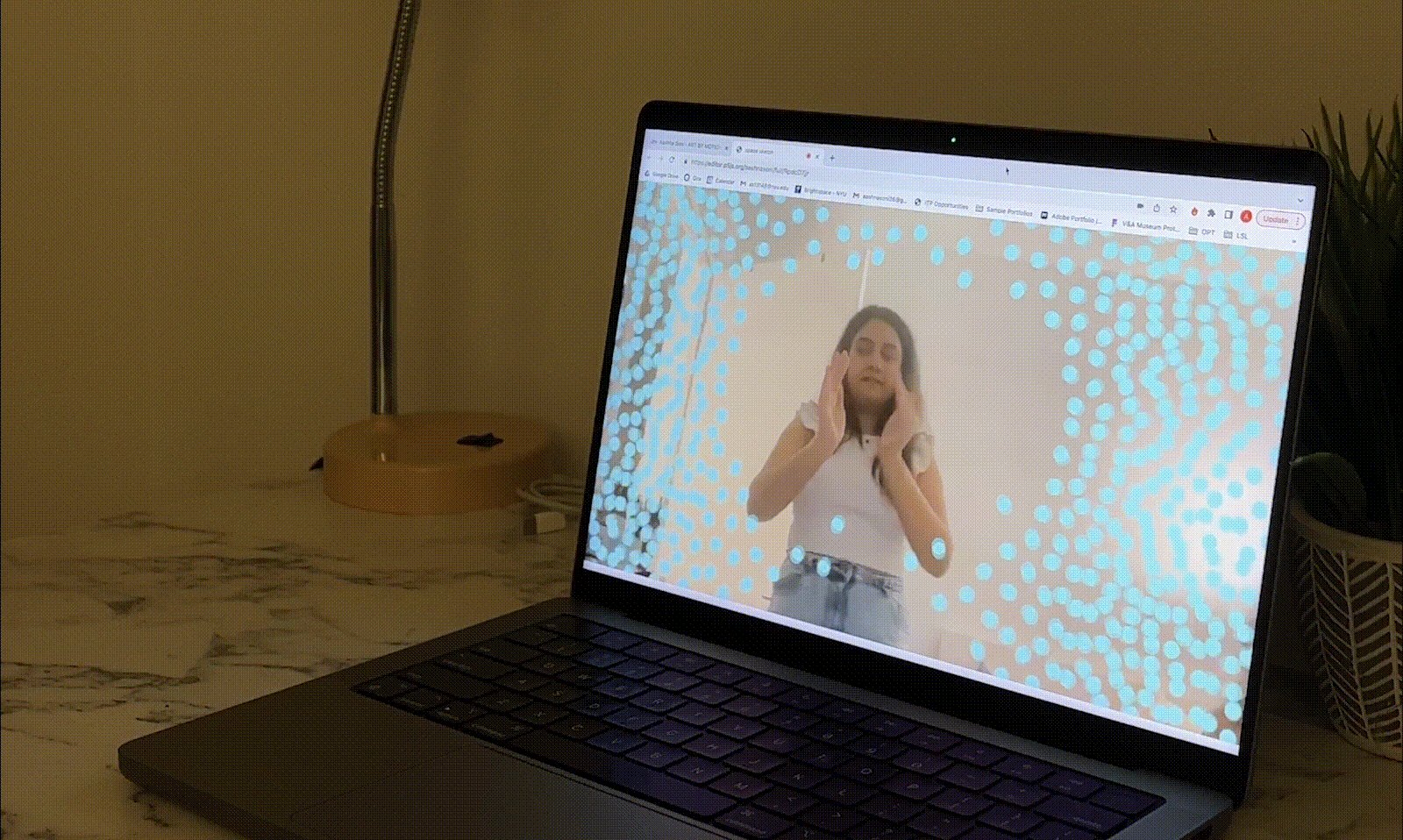
The AI model was trained to understand different body poses and how the particles should move towards and away from the human tracking points. Each sketch focuses on a unique way for the user to interact with the element of art.
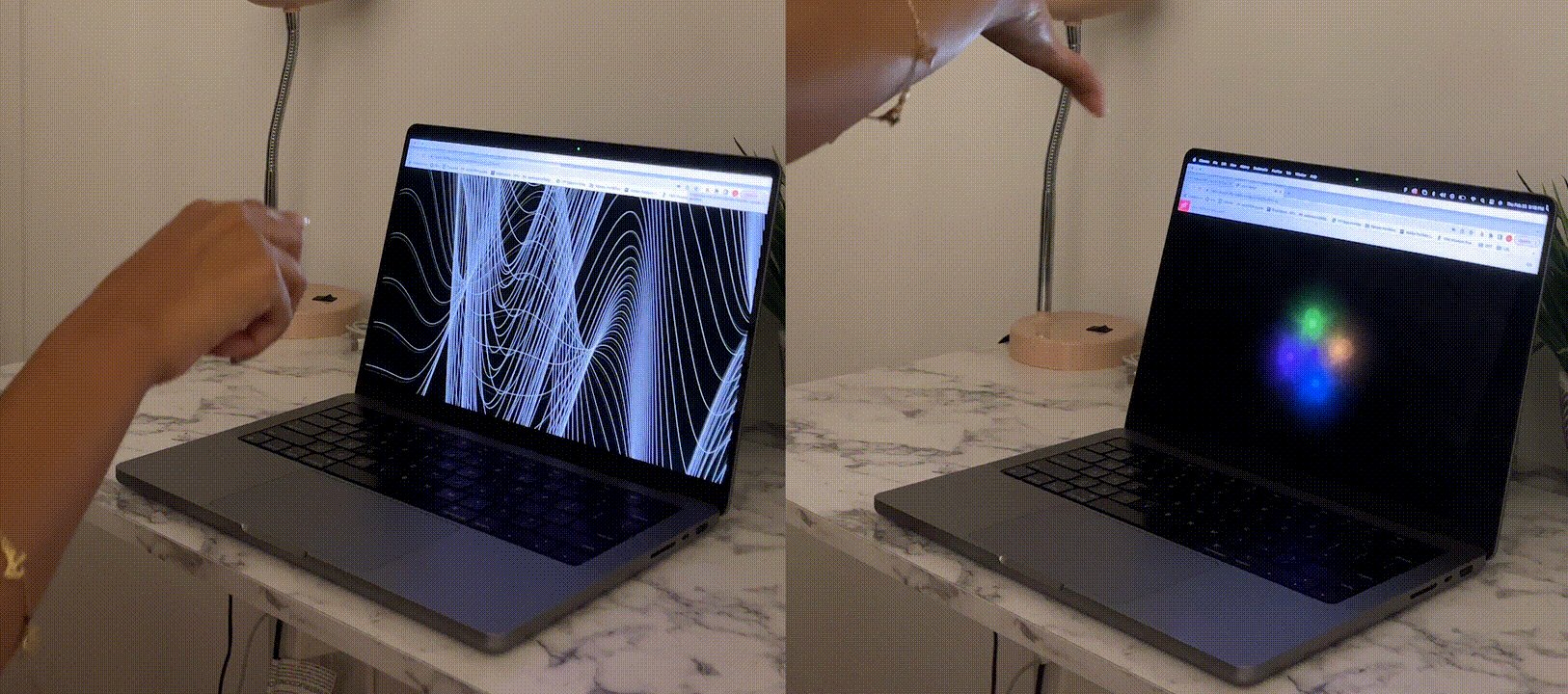
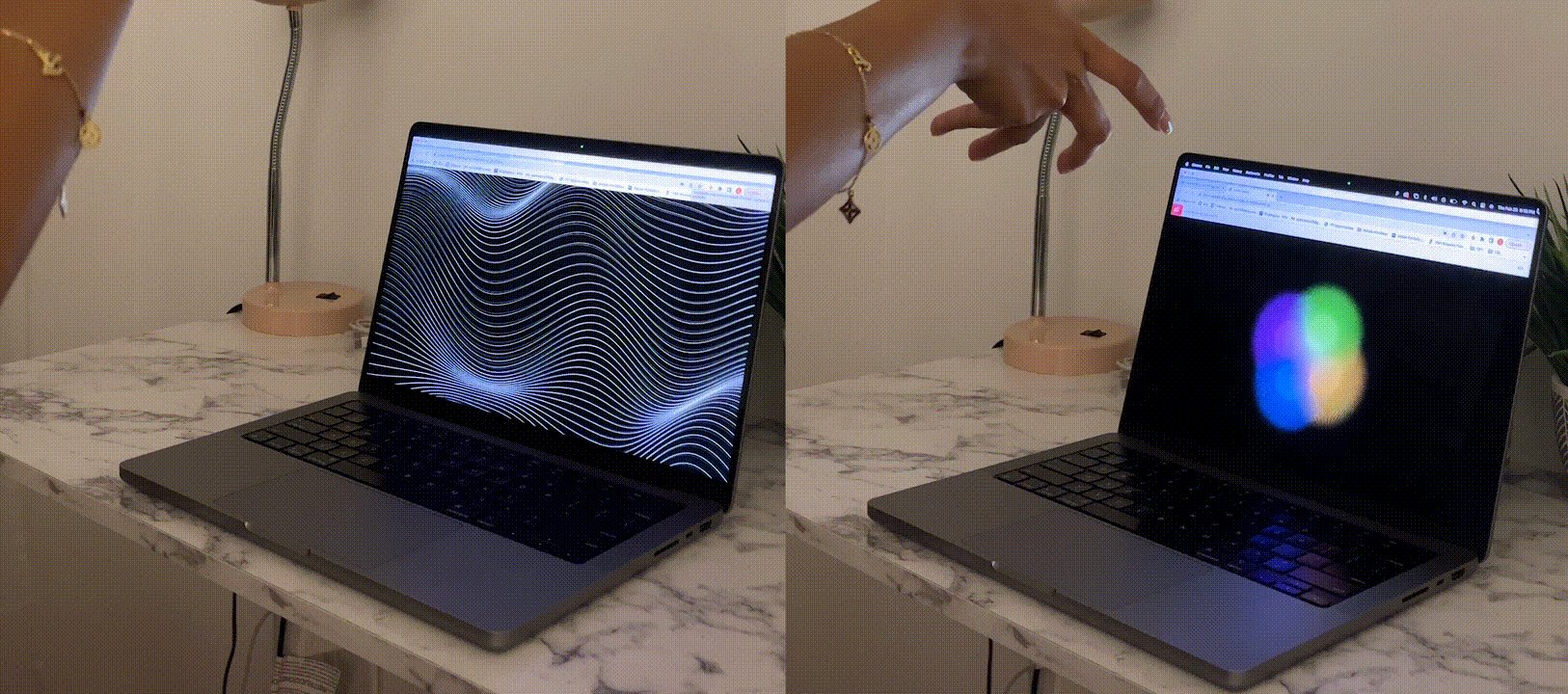
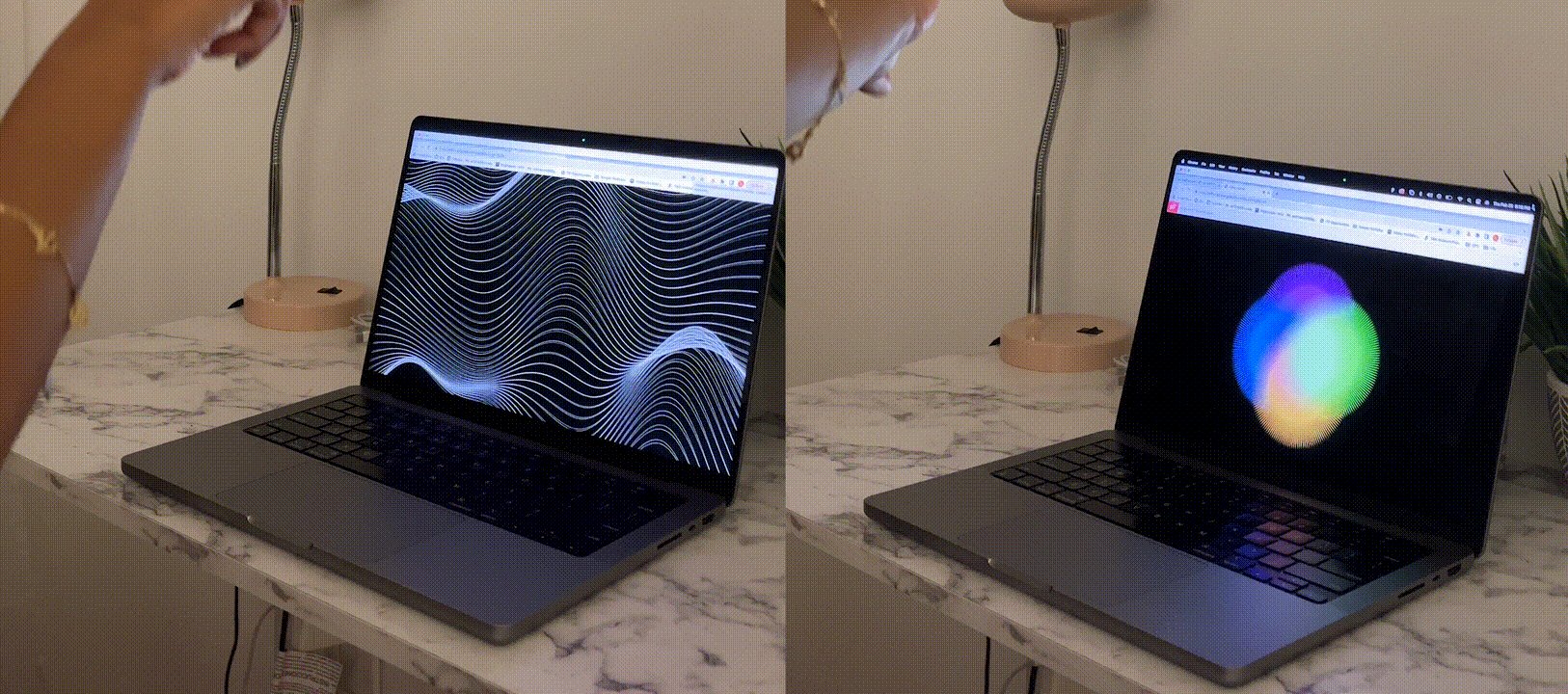
Below is a description of how the user can interact with colour, line and space:

Click below to play around with the interactive sketches:
︎︎︎ Colour https://editor.p5js.org/aashnasoni/full/5Hu9RS-4z
︎︎︎ Line https://editor.p5js.org/aashnasoni/full/_gTv1vO4_
︎︎︎ Space https://editor.p5js.org/aashnasoni/full/RpdcD7jjr
05 USER TESTING AND FEEDBACK
︎︎︎Lerping indexX for a smoother interaction in the colour sketch.
︎︎︎Improving the Z axis distance so the user can move their hand within the dimensions of the screen.
︎︎︎ Build out the next three elements of art sketches
06 EXHIBIT MOCKUP